Getting started with RGraph
- Implementing a basic chart
- Suggested structure for RGraph
- Alternative structure for RGraph
- Using RGraph in single page applications
- The $p(), $a(), $c() and $d() functions
- Example HTML when using accessible text
- Integrating RGraph with your data
- A full example of a chart
Implementing a basic chart
Getting RGraph up and running is very easy and consists of four steps. If you're having trouble you can get hold of a copy of Firefox and Firebug or use Google Chrome and its developer tools.
Their
javascript error consoles will make debugging your issue much easier. Many problems are down to a library not having been included or
not using the load event when you need to (or the jquery ready event).
You might also benefit from using the Web Developer toolbar for Firefox. This allows you to easily disable caching, thus removing any problems that it causes.
You could also use
the Chrome developer tools (CTRL+SHIFT+J), optionally in docked mode, which also provides a good quality javascript console.
-
For
canvascharts, include the libraries (put these tags in your documentshead):<script src="RGraph.common.core.js"></script> <!-- Always needed --> <script src="RGraph.common.dynamic.js"></script> <!-- Just needed for dynamic features --> <script src="RGraph.common.annotate.js"></script> <!-- Just needed for the annotating functionality --> <script src="RGraph.common.context.js"></script> <!-- Just needed for context menus --> <script src="RGraph.common.csv.js"></script> <!-- Just needed for accessing CSV files --> <script src="RGraph.common.effects.js"></script> <!-- Just needed for visual effects --> <script src="RGraph.common.key.js"></script> <!-- Just needed for showing keys --> <script src="RGraph.common.sheets.js"></script> <!-- Just needed for accessing Google Sheets --> <script src="RGraph.common.tooltips.js"></script> <!-- Just needed for showing tooltips --> <script src="RGraph.activity.js"></script> <!-- Just needed for Activity meters --> <script src="RGraph.bar.js"></script> <!-- Just needed for Bar charts --> <script src="RGraph.bipolar.js"></script> <!-- Just needed for Bi-polar charts --> <script src="RGraph.fuel.js"></script> <!-- Just needed for Fuel charts --> <script src="RGraph.funnel.js"></script> <!-- Just needed for Funnel charts --> <script src="RGraph.gantt.js"></script> <!-- Just needed for Gantt charts --> <script src="RGraph.gauge.js"></script> <!-- Just needed for Gauge charts --> <script src="RGraph.hbar.js"></script> <!-- Just needed for Horizontal Bar charts --> <script src="RGraph.hprogress.js"></script> <!-- Just needed for Horizontal Progress bars --> <script src="RGraph.horseshoe.js"></script> <!-- Just needed for Horseshoe meters --> <script src="RGraph.line.js"></script> <!-- Just needed for Line charts --> <script src="RGraph.meter.js"></script> <!-- Just needed for Meter charts --> <script src="RGraph.odo.js"></script> <!-- Just needed for Odometers --> <script src="RGraph.pie.js"></script> <!-- Just needed for Pie AND Donut charts --> <script src="RGraph.radar.js"></script> <!-- Just needed for Radar charts --> <script src="RGraph.rose.js"></script> <!-- Just needed for Rose charts --> <script src="RGraph.rscatter.js"></script> <!-- Just needed for RScatter charts --> <script src="RGraph.scatter.js"></script> <!-- Just needed for Scatter charts --> <script src="RGraph.segmented.js"></script> <!-- Just needed for Segmented donut charts --> <script src="RGraph.semicircularprogress.js"></script> <!-- Just needed for Semi-circular Progress charts --> <script src="RGraph.thermometer.js"></script> <!-- Just needed for Thermometer charts --> <script src="RGraph.vprogress.js"></script> <!-- Just needed for Vertical Progress bars --> <script src="RGraph.waterfall.js"></script> <!-- Just needed for Waterfall charts -->
Or forsvgcharts you include these libraries:<script src="RGraph.svg.common.core.js"></script> <!-- Always needed --> <script src="RGraph.svg.common.ajax.js"></script> <!-- Just needed for the AJAX functions --> <script src="RGraph.svg.common.csv.js"></script> <!-- Just needed for accessing CSV files--> <script src="RGraph.svg.common.fx.js"></script> <!-- Just needed for using visual effects --> <script src="RGraph.svg.common.key.js"></script> <!-- Just needed for showing keys --> <script src="RGraph.svg.common.sheets.js"></script> <!-- Just needed for fetching data from Google Sheets --> <script src="RGraph.svg.common.tooltips.js"></script> <!-- Just needed for showing tooltips --> <script src="RGraph.svg.bar.js"></script> <!-- Just needed for Bar charts --> <script src="RGraph.svg.bipolar.js"></script> <!-- Just needed for Bipolar charts --> <script src="RGraph.svg.funnel.js"></script> <!-- Just needed for Funnel charts --> <script src="RGraph.svg.gauge.js"></script> <!-- Just needed for Gauge charts --> <script src="RGraph.svg.hbar.js"></script> <!-- Just needed for Horizontal Bar charts --> <script src="RGraph.svg.line.js"></script> <!-- Just needed for Line charts --> <script src="RGraph.svg.pie.js"></script> <!-- Just needed for Pie charts --> <script src="RGraph.svg.radar.js"></script> <!-- Just needed for Radar charts --> <script src="RGraph.svg.rose.js"></script> <!-- Just needed for Rose charts --> <script src="RGraph.svg.scatter.js"></script> <!-- Just needed for Scatter charts --> <script src="RGraph.svg.semicircularprogress.js"></script> <!-- Just needed for Semi-circular Progress charts --> <script src="RGraph.svg.waterfall.js"></script> <!-- Just needed for Waterfall charts -->
-
Add the
canvasordivtag (for thesvglibraries). Put it where you want the chart to appear.<canvas id="cvs" width="600" height="250">[No canvas support]</canvas>
Or forNote: DO NOT add any padding, margin or borders to your
canvastag (possibly other positioningcssproperties too). Due to RGraph manipulating thecanvasin order to wrap it in adivfor the purpose of allowing accessible text, you should put thecanvastag in your owndivand add the styles to that instead. Like this example shows:<div style="padding: 50px; margin: 50px; border: 50px solid red"> <canvas id="cvs" width="700" height="300">[No canvas support]</canvas> </div>Even if you don't use accessible text (the default is now not to use it) it's still preferable to do this.
svgcharts:<div id="chart-container" style="width: 600px; height: 250px; display: inline-block"></div>
-
Create the chart. Because it's using the
window.onloadevent, you can put this anywhere (if you place the code after yourcanvastag you might not need to use thewindow.onloadevent - which may lead to faster code):<script> // You don't HAVE to use the window.onload event here, // but if you don't you must include the libraries and // have defined theOr for creating ancanvastag first. window.onload = (function () { var data = [280, 45, 133, 166, 84, 259]; new RGraph.Bar({ id: 'cvs', data: data, options: { xaxisLabels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'], marginLeft: 35 } }).draw(); }); </script>svgchart you would do something like this (as you can see it's very similar).<script> new RGraph.SVG.Line({ id: 'chart-container', data: [5,8,6,3,4,1,9,8,2,3], options: { backgroundGridVlinesCount: 11, marginInner: 0, textColor: 'white', textSize: 14, textFont: 'Verdana', filled: true, filledColors: ['rgba(25,51,74,0.75)'], colors: ['#5AF'], marginLeft: 65, marginRight: 40, marginBottom: 50, marginTop: 20, xaxis: false, yaxis: false, yaxisScaleUnitsPost: 'm', yaxisScaleUnitsPre: '$', tickmarksStyle: 'circle', tickmarksFill: 'black', tickmarksLinewidth: 2, tickmarksSize: 6, linewidth: 4, spline: true, xaxisLabels: [ 'Kev','John','Fred', 'July','Fred','Olga', 'Ben','Boris','Lenny', 'Pete' ] } }).trace(); </script>
There are also basic examples of using RGraph in the download archive that do very little. They can be helpful to illustrate how you can get RGraph up and running.
You'll also find basic examples of creating svg
in these demos.
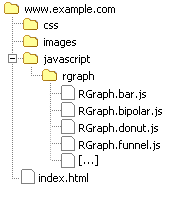
Suggested structure for RGraph

The suggested layout structure for the RGraph libraries is shown here.
The www.example.com folder represents
the root/top level of your website with the javascript directory
beneath that. The css and images
folders are shown for illustrative purposes only.
If you follow this layout then your URLs to the RGraph libraries would be:
http://www.example.com/javascript/rgraph/RGraph.common.core.js http://www.example.com/javascript/rgraph/RGraph.bar.js http://www.example.com/javascript/rgraph/RGraph.svg.common.core.js http://www.example.com/javascript/rgraph/RGraph.svg.bar.js
By using this structure you make RGraph easy to update if you need to, and also keep all the RGraph libraries in one, easy to find, place.
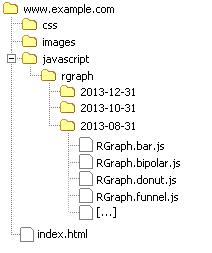
An alternative structure for RGraph

If you think that you'll be upgrading RGraph at any point you may want to include the date from the release into your filenames.
This would mean that seeing cached copies of older versions of the libraries may be avoided - because the URLs would be different.
If you follow this layout then your URLs to the RGraph libraries would be:
http://www.example.com/javascript/rgraph/2013-08-31/RGraph.common.core.js http://www.example.com/javascript/rgraph/2013-08-31/RGraph.bar.js http://www.example.com/javascript/rgraph/2013-08-31/RGraph.svg.common.core.js http://www.example.com/javascript/rgraph/2013-08-31/RGraph.svg.bar.js
Note: If you use this structure then keeping the RGraph libraries included in your website's "common header" file is advisable so that you can change the URL and then the whole site is kept using the same version of the RGraph libraries.
Using RGraph in single page applications
The RGraph libraries are javascript files - so
this means that you can inline them if you want to and
use them with a single page application. There's an example
of this that you can see in
the download archive
(from version 6.12 onwards)
called demos/bar-single-page.html What this
page is, is a regular html page which has some
javascript code to create the Bar chart (though
it could be any type of chart that RGraph supports) and,
importantly, uses the window.onload event to do
so. Then, it has the code from the RGraph.common.core.js
and RGraph.bar.js libraries copied into the
bottom of the page between some <script>
tags.
If you can use a server-side scripting language and you want
to keep the RGraph library files separate - not copying the
contents of the files into your html page -
then you could use a server-side scripting language to
inline the contents of the library file into the page.
If you're using php then this might look like
this:
<script>
<?php echo file_get_contents('./rgraph/RGraph.common.core.js') ?>
<?php echo file_get_contents('./rgraph/RGraph.bar.js') ?>
</script>
The $p(), $a(), $c() and $d() functions
These four functions are worthy of mention at this point because they can help you tremendously whilst building your charts.
The $p function (short for "print") uses the alert function to show you the structure of whatever you pass it (eg a variable).
It goes further than a normal alert and could be called "a pretty print" function and shows you type information as well.
It should be used with caution on large objects because it operates recursively.
The $a function is a direct mirror of the alert function
but is easier to type.
The $cl function is a direct mirror of the console.log
function and is also easier to type.
And the $d function is a custom debug function that opens a debug window
(a simple textarea positioned absolutely) and outputs the data to it.
Example HTML when using accessible text
When you use the canvas libraries accessible text feature (which is new in 2016) then you
should avoid adding css to the canvas tag itself.
What you should do is wrap
the canvas in a div tag and add the css to that instead.
This is
because RGraph will wrap the canvas in a div tag too and any css
on the canvas tag will interfere with that.
An example of the necessary
html follows. If you don't need to add css to the canvas tag you won't
need to wrap the canvas tag.
<div style="padding: 50px; display: inline-block">
<canvas id="cvs" width="650" height="250">[No canvas support]</canvas>
</div>
Integrating RGraph with your data structures
Integrating your charts with your data and pulling out the required information is a matter of passing the correct information to RGraph which means that you may have to format your data in a particular way.
For example, take the following data:
data = {
title: 'Snooker scores from Wednesday',
results: [
{name: 'Fred', score: 45},
{name: 'John', score: 23},
{name: 'Samuel', score: 26},
{name: 'Jane', score: 35},
{name: 'Pete', score: 36},
{name: 'Joe', score: 41}
]
};
Obviously RGraph is not going to be able to use that (it would need to support every possible data structure on Earth!) but getting the necessary information out just requires a little loop. For example:
<script>
data = {
title: 'Snooker scores from Wednesday',
results: [
{name: 'Fred', score: 45},
{name: 'John', score: 23},
{name: 'Samuel', score: 26},
{name: 'Jane', score: 35},
{name: 'Pete', score: 36},
{name: 'Joe', score: 41}
]
};
values = [];
names = [];
title = data.title;
for (var i=0; i<data.results.length; ++i) {
names.push(data.results[i].name);
values.push(data.results[i].score);
}
console.log(title);
console.log(values);
console.log(names);
</script>
The labels and names arrays and the title
string are now in a usable format so you
can pass them straight to RGraph without any further modification:
<script>
new RGraph.SVG.Bar({
id: 'cc',
data: values,
option: {
title: title,
xaxisLabels: names
}
}).draw();
</script>
A full example of a chart
As well as this simple example there are plenty of basic examples in the download archive.
<!-- Include the RGraph libraries --> <script src="/libraries/RGraph.common.core.js"></script> <script src="/libraries/RGraph.bar.js"></script> <!-- Define the canvas tag --> <div style="text-align: center"> <canvas id="cvs" width="800" height="300"> [no canvas support] </canvas> </div> <!-- Create the chart --> <script> new RGraph.Bar({ id: 'cvs', data: [12,18,10,9,6,20,18], options: { xaxisLabels: [ 'Monday','Tuesday', 'Wednesday','Thursday', 'Friday','Saturday', 'Sunday' ], yaxisScaleUnitsPost: 'k', colors: ['red'], title: 'A basic Bar chart', titleBold: true, xaxis: false, yaxis: false, marginTop: 40, marginLeft: 50 } }).draw(); </script>