The globalCompositeOperation property
- Some definitions of the different modes
- An example
- Canvas layers with the globalCompositeOperation
- An interactive example
The globalCompositeOperation property determines how shapes and images are drawn onto the canvas. There are lots of options that are shown by the images and descriptions below (remember that what you're drawing is the source and the destination is what's already on the canvas). The default value is source-over.
Definitions of the different modes
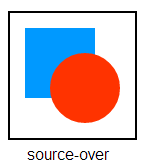
 source-over
source-over
This is the default mode of the canvas tag where the source (what you're drawing) is
drawn over the destination (what's already on the canvas).
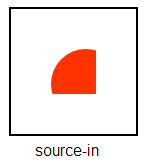
 source-in
source-in
What's already on the canvas is used as a mask so that anything that's drawn
subsequently is then subject to that mask and only bits that you draw that fall
within the mask appear on the canvas.
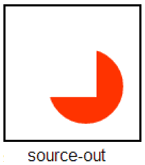
 source-out
source-out
Similar to the above mode but instead of things that fall within the mask
being drawn - things that fall outside of the mask are drawn. This mode could be
used to get a shadow to surround an odd shape.
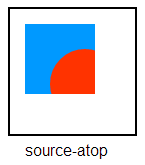
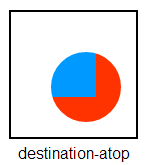
 source-atop
source-atop
Whatever it is that you're drawing (a red circle in the example shown) is only drawn
to the canvas when it falls on top of what's already on the canvas (ie non-transparent
pixels).
 destination-over
destination-over
This mode is similar to the source-over mode but instead of what you're
drawing appearing on top of what's already on the canvas, it appears behind
what's already on the canvas. This mode allows a rudimentary concept of
foreground/background layers.
 destination-in
destination-in
With this mode what you're drawing is used as a "mask" and then what's already on
the canvas is visible when it falls in that area. Everything else is made to be
transparent.
 destination-out
destination-out
A reverse of the above mode - again what you're drawing is used as the "mask" but
then whatever is already on the canvas and doesn't fall in the area of what you're
drawing is rendered to the canvas. Everything else is made to be transparent.
 destination-atop
destination-atop
With this mode what's already on the canvas (the destination) is only visible where
it overlaps what you're drawing (the source). Plus it's made to sit on top of what you're drawing.
 lighter
lighter
Where shapes overlap, colour values are calculated by
adding the different values together.
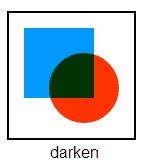
 darken
darken
Where shapes overlap, colour values are calculated by
subtracting the different values from each other.
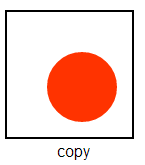
 copy
copy
This mode is quite straightforward. The only thing that's drawn to the canvas is what
you're drawing. Whatever is on the canvas already is discarded. This mode is like
clearing the canvas and then drawing to it.
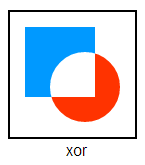
 xor
xor
Both the destination and the source are drawn to the canvas however where the two shapes
overlap the canvas pixels are returned to transparency (instead of what you're drawing).
An example
<script>
window.onload = function ()
{
var canvas = document.getElementById('cvs');
var context = canvas.getContext('2d');
// Set the globalCompositeOperation to the default
context.globalCompositeOperation = 'source-over';
var img = new Image();
img.src = '/images/logo.png';
img.onload = function ()
{
context.drawImage(img, 16, 16);
}
}
</script>
Canvas layers with the globalCompositeOperation
One of the different options that's available to you is destination-over. This (in a simple sense) gives you a way to implement a background and foreground layer effect - so that you can draw something behind what is already on the canvas. You can see this effect by using the demo that's shown below.
An interactive example
In this example, you can use the dropdown box to change the globalCompositeOperation setting and see the effect that it has on how the red circle is drawn onto the canvas (the red circle is drawn at the mouse coordinates so move your mouse around).