About
RGraph is a JavaScript charts library based on
HTML5 SVG and canvas. RGraph is mature (over 18 years
old) and has a wealth of features making it an ideal
choice to use for showing charts on your website.
Version 7.01 released
Version 7.01 (released in October 2025) is the
latest version of RGraph and now includes a new tree
structure object. The accompanying Treemenu object can then turn
the object into a fully dynamic tree menu.
You can read the API documentation for the tree on
the main API documentation page
and see an example of the Treemenu
feature by following this link...
New HTML datagrid
In the April 2025 (v6.21) release a new datagrid object
was added.
This makes it easy to add static or dynamic data
tables to your pages. It can be used whether you use the
canvas or SVG libraries or entirely standalone.
Download
Get the latest version of RGraph (version 7.01, 8th October 2025) from
the download page. You can read the changelog here. There's also older versions available,
minified files and links to cdnjs.com hosted libraries.
License
RGraph can be used for free under the GPL or if
that doesn't suit your situation there's an
inexpensive (£129) commercial license available.The lineJoin property
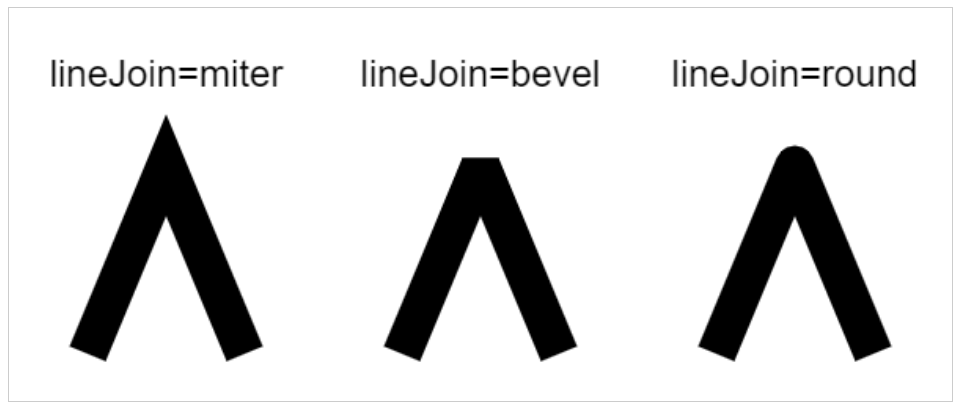
The lineJoin property is used to set how lines are drawn when they are connected. There are three possible values: bevel round and miter. Initially, the setting is miter. Below are examples of the different types.

An example
<script>
window.onload = function ()
{
var canvas = document.getElementById("cvs");
var context = canvas.getContext('2d');
// Translate by half a pixel - this makes lines look crisp
context.translate(0.5, 0.5);
context.beginPath();
context.lineJoin = 'bevel';
context.lineWidth = 25;
context.moveTo(50,150);
context.lineTo(100,50);
context.lineTo(150, 150);
context.stroke();
}
</script>